Windows 11のクリーンインストール時にひゅーまんえらーで失った、りとらいんそのものの画像バックアップを2日掛けてなんとか人力で作成し終わりました。バックアップ作成時に「WebP Converter」に助けられたので、記事にして残します。
画像の仕分けが大変…
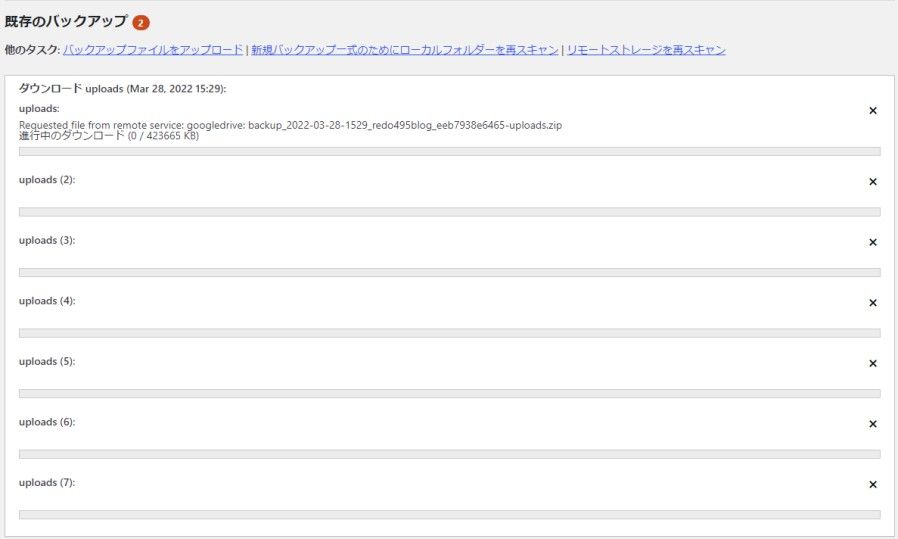
りとらいんのバックアップにはUpdraftPlus経由で、12時間ごとに丸ごとバックアップデータを作成するようにしています。
なので、最悪このバックアップがあればトラブルに対処は可能で、このデータから失う前のフォルダを作成しようとしていました。

が…分割しているzipを解凍したは良いものの、サーバー上には全てがバックアップされているので、削除した画像や圧縮前のファイル等が何重にも存在しています。

この中から、今ある130記事弱1つ1つを仕分けし、記事中で使っている画像と同じサイズの物を探すのは途方も無い労力と時間が掛かるのでやめました。
そもそも記事中それぞれに欲しいサイズの画像があるので、それをダウンロードすれば万事解決なワケで。

で、ダウンロードと仕分け作業を始めたんですが、画像の形式がWebpでした。
アップロード時はJPEGですが、圧縮とキャッシュ設定の一部をWordPressプラグインに任せてるので多分その影響で、ブログとかwebを扱う人間以外は使わないであろうWebpになっちゃったんでしょう。

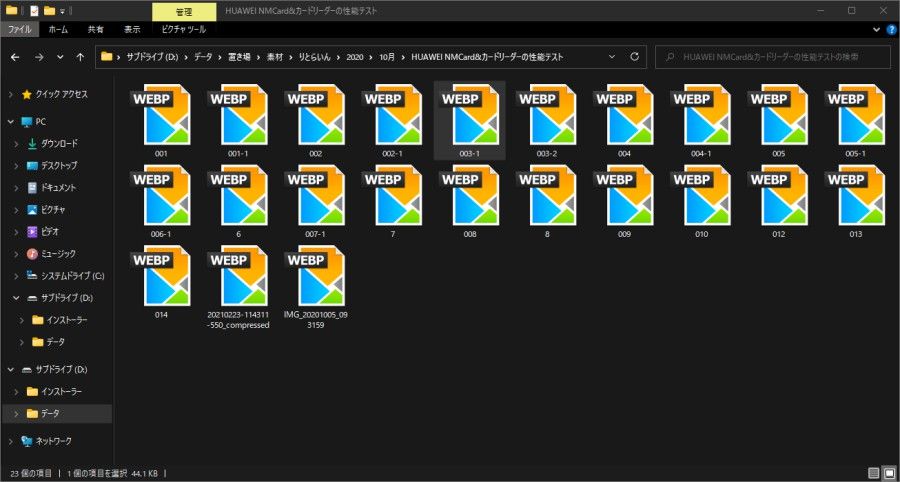
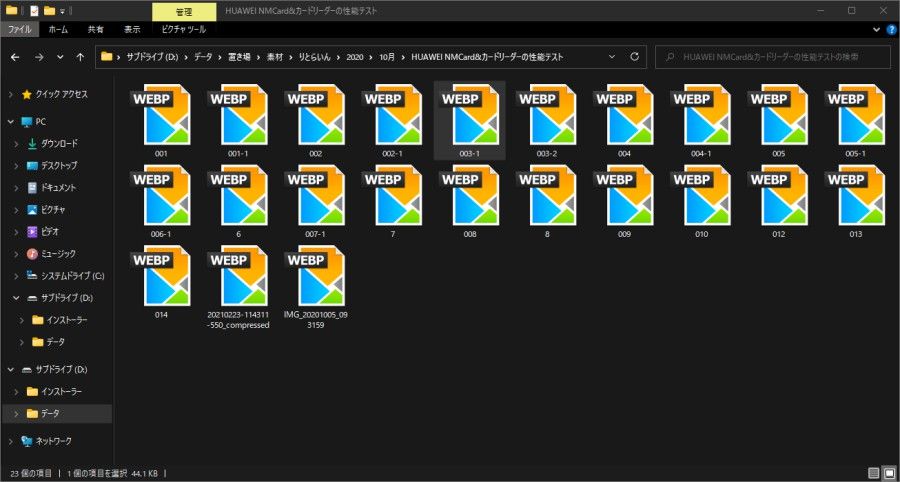
このままだと私が愛用するHoneyviewではフォルダ上から確認できず、一々ファイルを開かないといけないので、Webpを他の画像形式に変換することにしました。
「WebP Converter」について
で、そんなWebpの変換に使ったのが「WebP Converter」です。
「WebP Converter」は、PNG/JPG⇔Webpで相互に変換を行えるフリーソフト。機能はシンプルで、変換するファイルを入力(ドラッグ&ドロップ)し、保存先と圧縮率を指定して変換するだけです。
無駄に余計な機能がないので入出力がとても速く、CPUにも依りますが100枚程度の変換なら数秒で終わります。
海外製ソフトなので日本語には対応していないのですが、機能が単純なのでPCが使えてローマ字が読める程度の人なら直感的に使えるはずです。WindowsとMac両方で使えてウェブ版も存在しているみたいです。
使ってみる
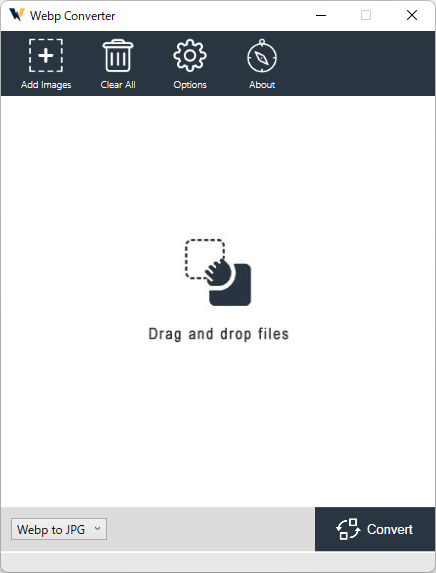
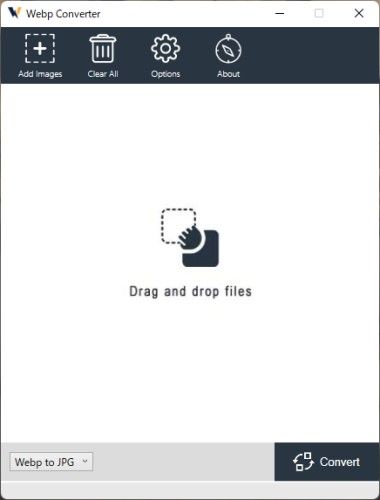
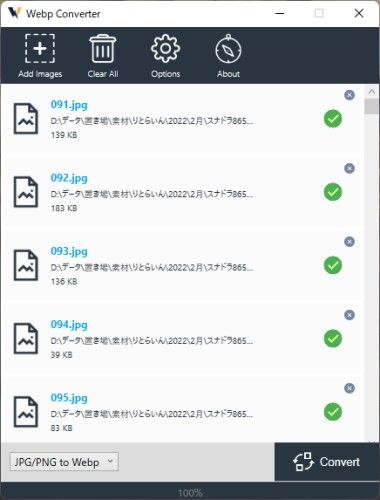
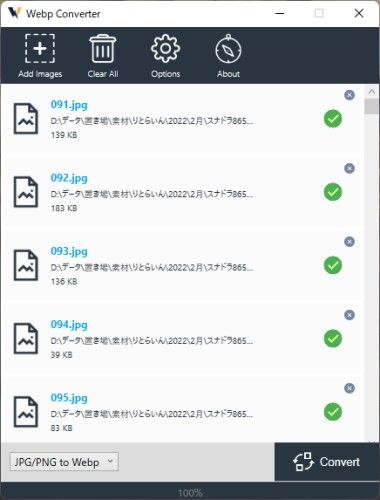
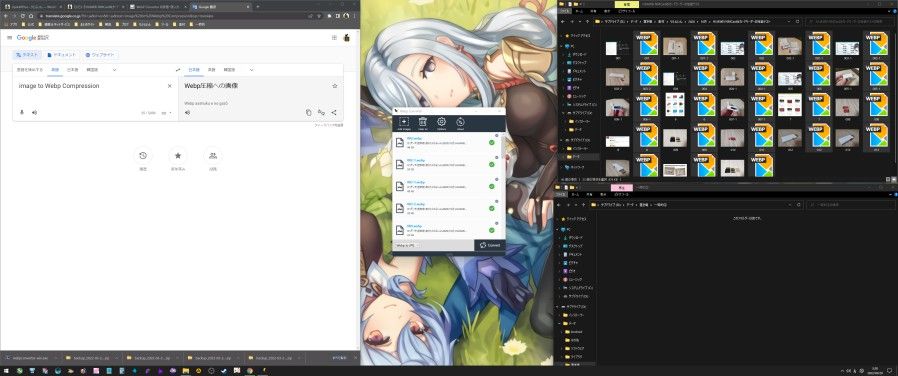
「WebP Converter」のメイン画面はこんな感じです。WebpからPNG/JPG、もしくはPNG/JPGからWebpに変換するかを選択。

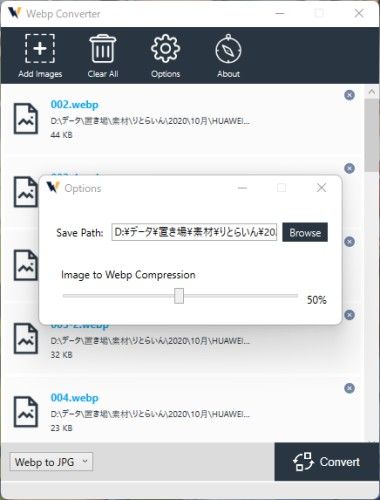
Add Imagesか変換したいファイルをドラッグ&ドロップし、Optionsから保存先と画像の圧縮率を指定します。(圧縮率はデフォルトで50%に設定されてます)


Convertを押すと変換が開始され、緑のチェックと下の進捗率が100%になれば変換完了です。

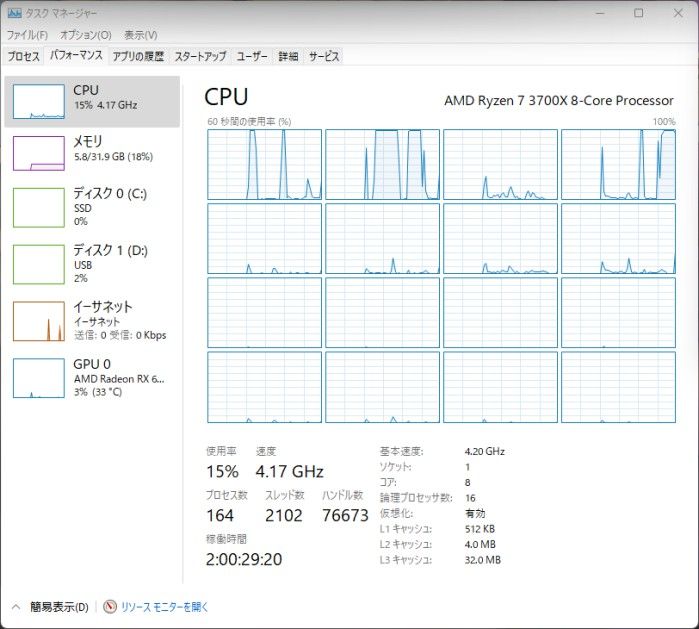
参考程度ですが、100枚のJPG画像をWebp形式に変換するのに8C16TのRyzen 7 3700Xでは、所要時間が大体2~3秒でした。処理中のCPU使用率はおおよそ15%程度で、負荷はかなり軽いにも関わらず、変換処理は高速でした。

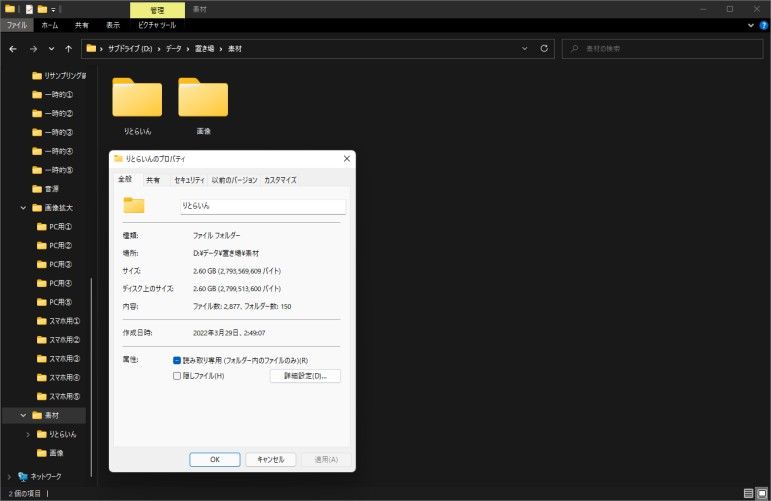
人力で画像のバックアップを作成
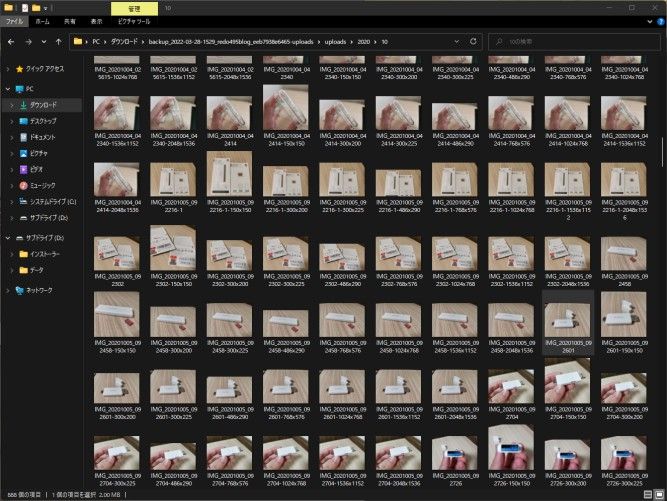
失う前と同じように、年/月/記事個別のフォルダ分けで画像のバックアップを作成開始です。
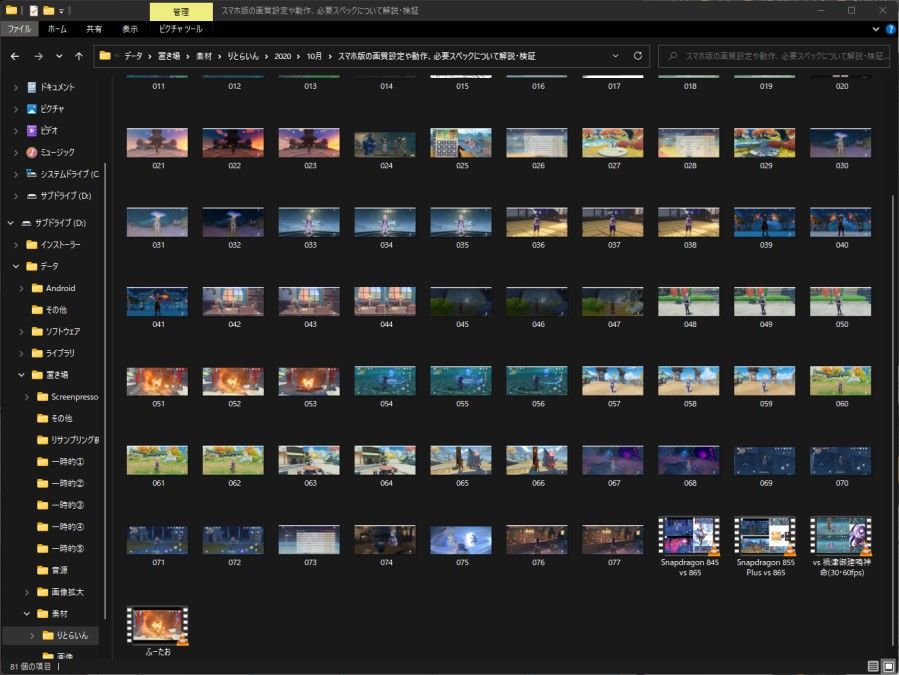
個別に用意したフォルダに片っ端から画像を取り込み…

「WebP Converter」にshiftキーで全選択でドラッグし変換、変換元はそのままゴミ箱へ移動し、変換後のファイルをお~瑠璃ね~むにぶちこんで連番リネーム。


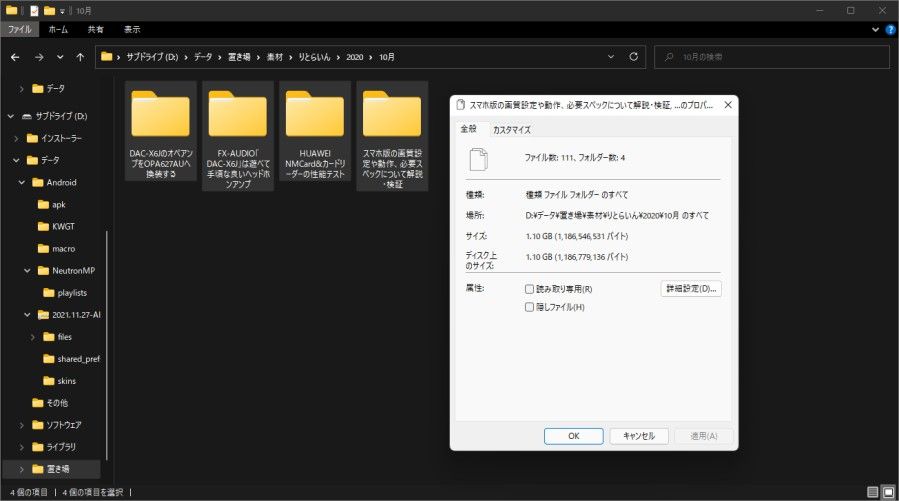
2020/10はりとらいんを書き始めた時期故に、クソ記事ばかりで4記事までに減らしたのですが、正直…自分で書いてる記事は全部クソ記事なので1つ1つ確認しながら画像を拾うのは、なんとも言えない微妙な気分でした。

某記事が原因で10月の4記事だけで1.1GBも喰ってますが、取り敢えずヨシ。

2日掛けてなんとか全記事分の画像データの取得と変換作業が完了。2.6GB分の人力フォルダができました。

バックアップがローカル上に無いと、記事内容の更新時や定期的なファイル整理に対応できないので、ようやく取り戻したって思います。

あとがき
「WebP Converter」を見つけてなければ今回は早々に諦めてました。
web経由のオンラインコンバータは幾つか知ってますが、今回はファイル数が大量なのでちまちま上げて落としてを繰り返す作業は想像したくないレベルで手間なので、一括で処理できる「WebP Converter」に助けられました。